Manually Overriding Element Selection
With Sofy's Manual Override feature, you can take complete control over which component should be selected at time of test execution. You can override the component selection by specifying the Text, Resource ID, XPath, Content Description and other element properties. This feature gives you the flexibility to create and maintain tests effortlessly while also giving the user the ability to make decisions on the component selection.
Here's how you can use the Manual Override feature in Sofy:
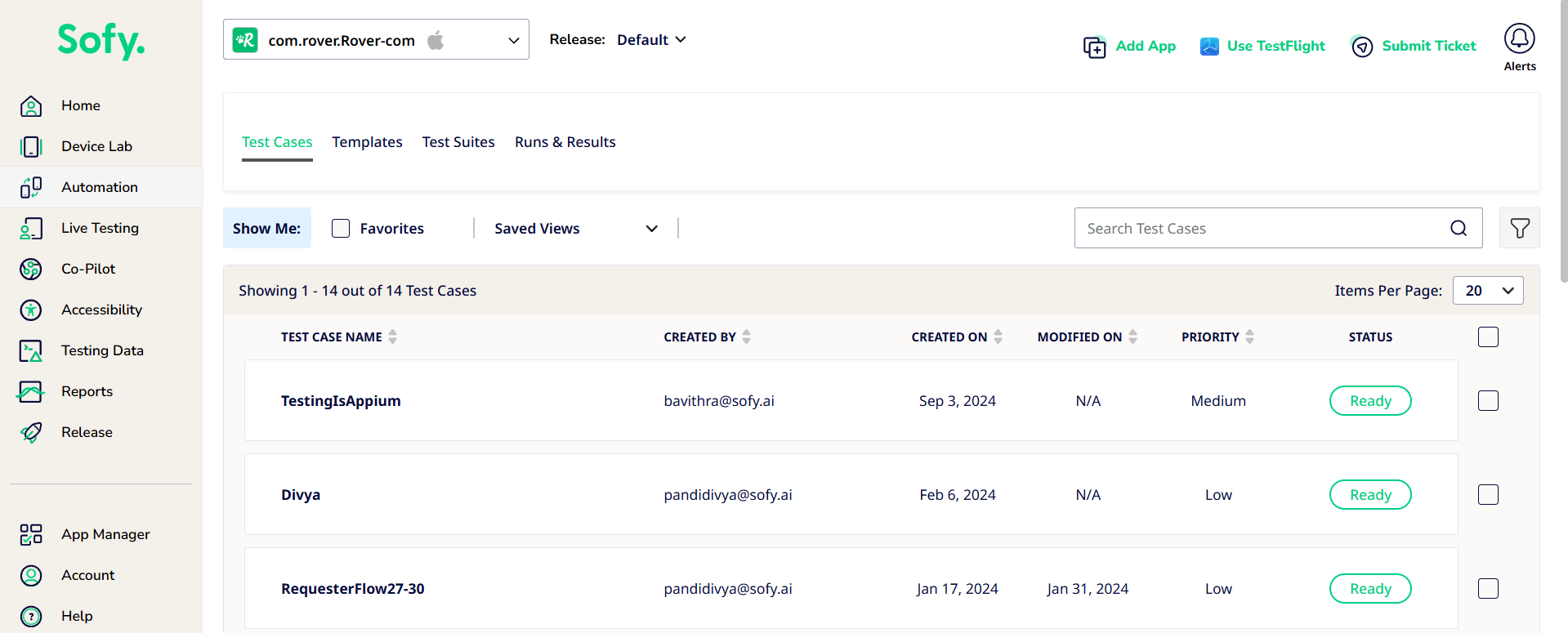
- Navigate to the test case (via Automation -> Test Cases) inside which you wish to specify a Manual Override on a given step & click on the Test Case Name to open it in Edit mode:

- As an example, assume that you have a test case where you have selected an element with a numerical value, say "1"; but later, you would like to run the same test with a new value, say "7". Now instead of re-recording the entire test because of a change in this numerical value, you can manually override the older value and have Sofy select a new value of your choice (i.e. Sofy can now select "7" instead of "1" for you in the test)
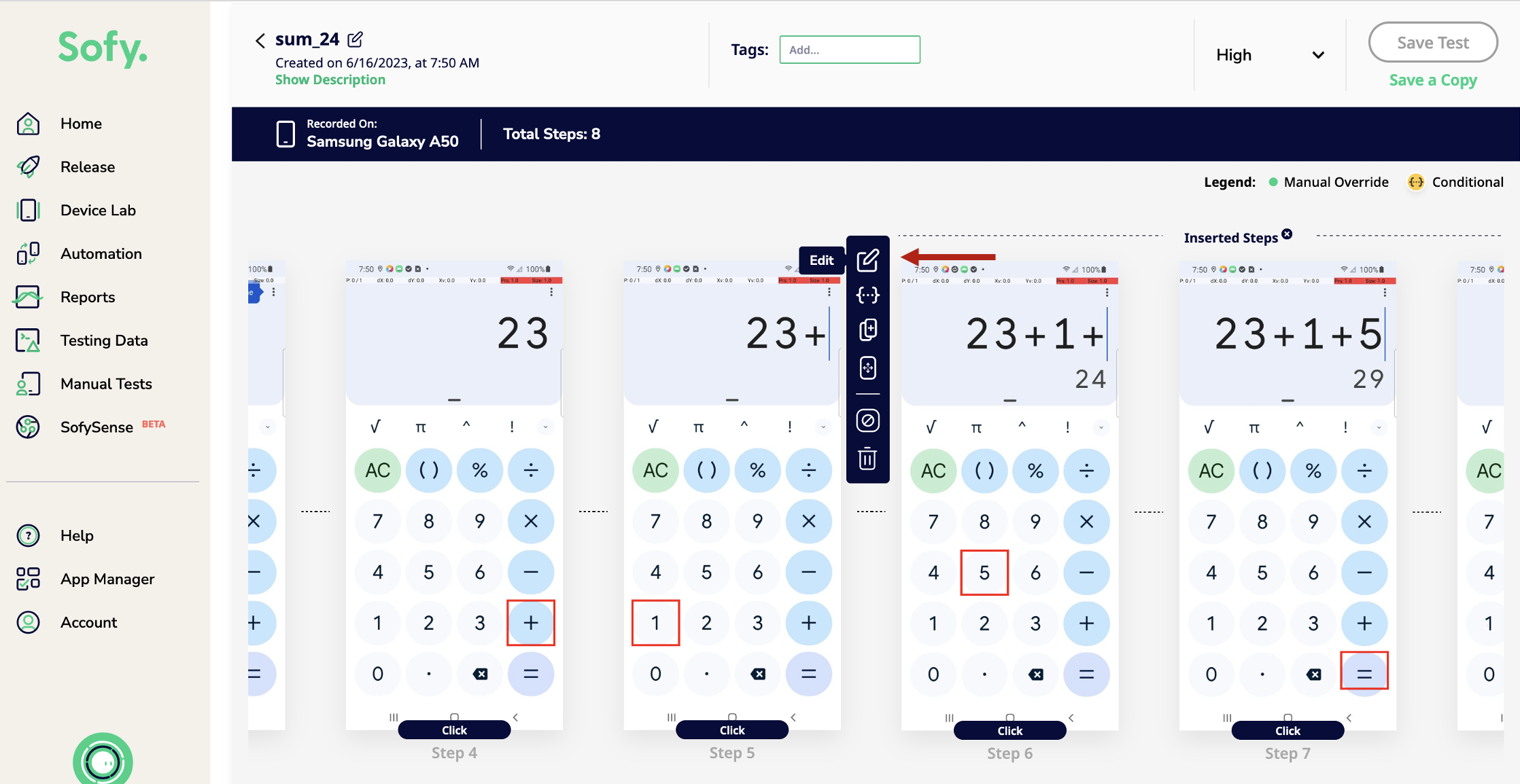
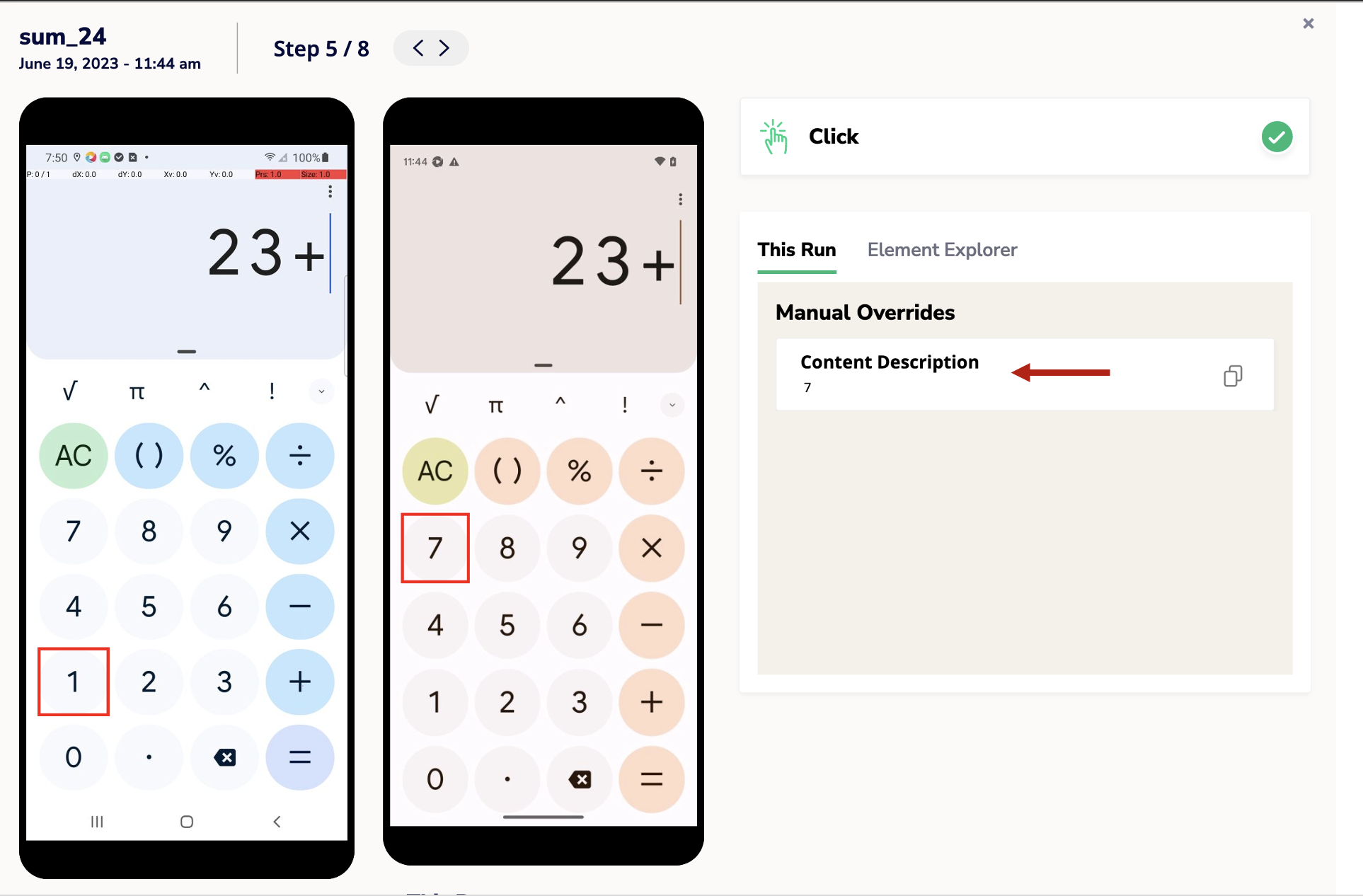
Open the step over which you wish to apply an override & click on the Edit icon in the toolbar:

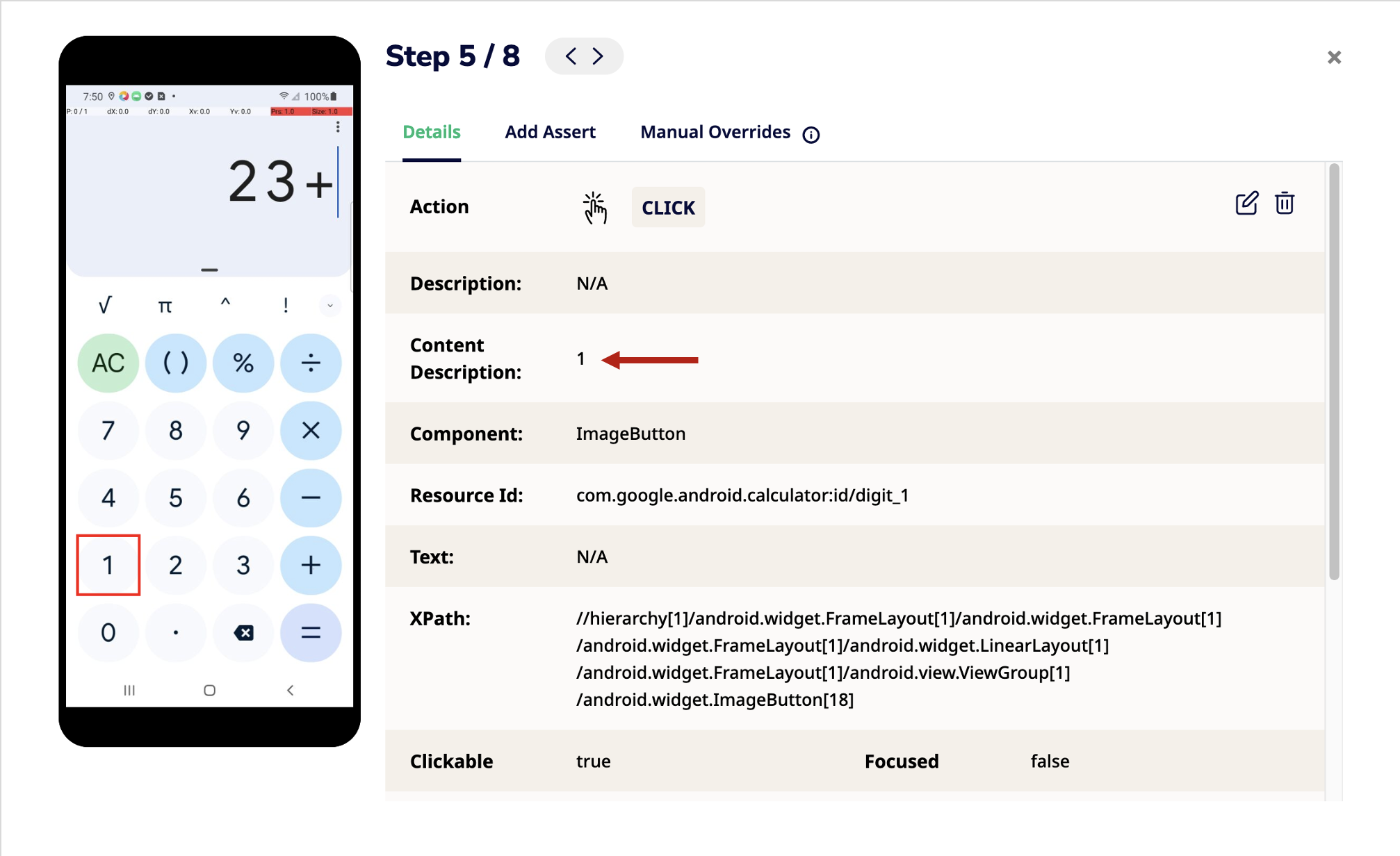
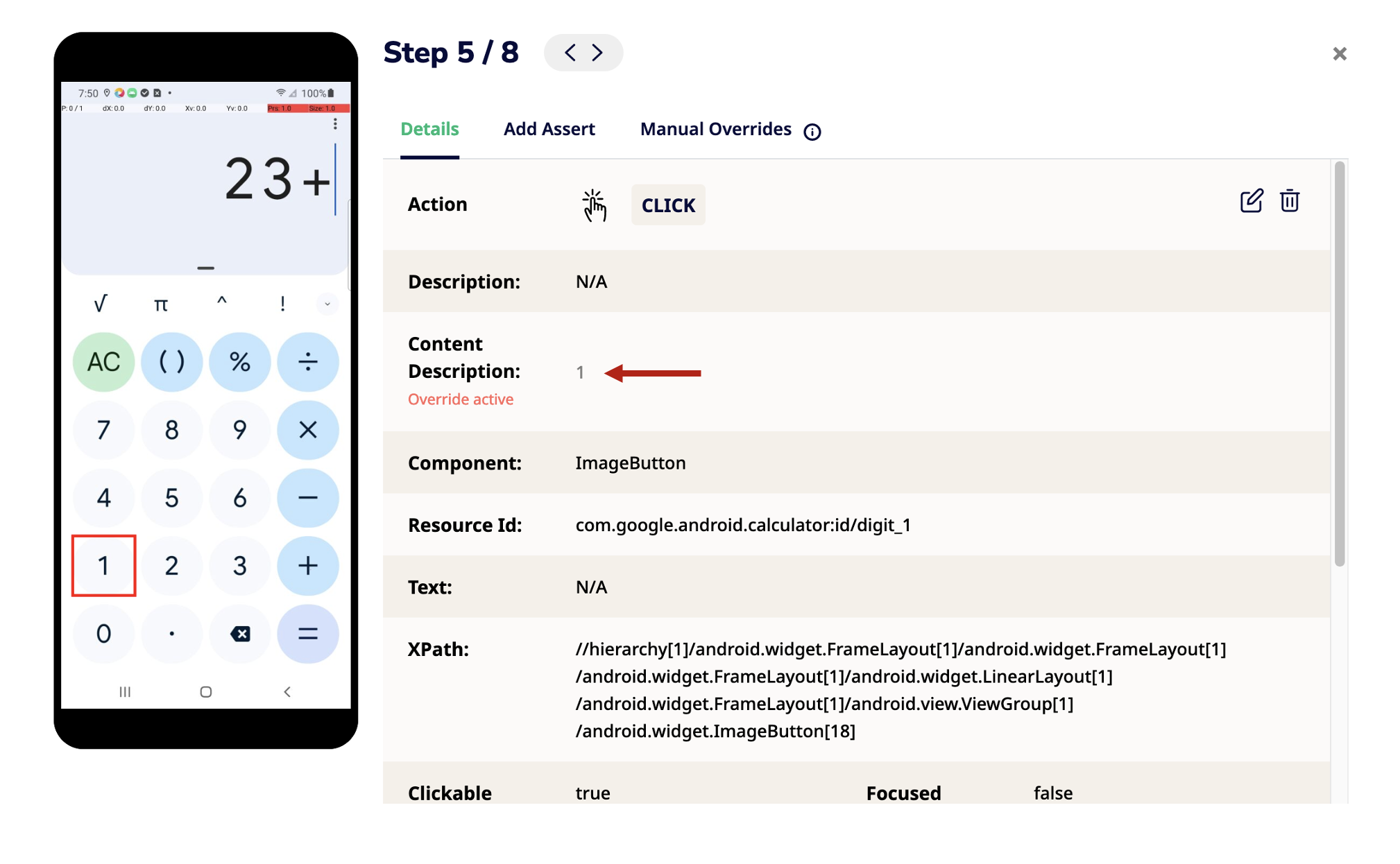
- In the modal which opens up, you can see the details of the XML (Text, ResourceID etc.) associated with the component you had clicked during recording, in this case, the number "1" on the Calculator app:

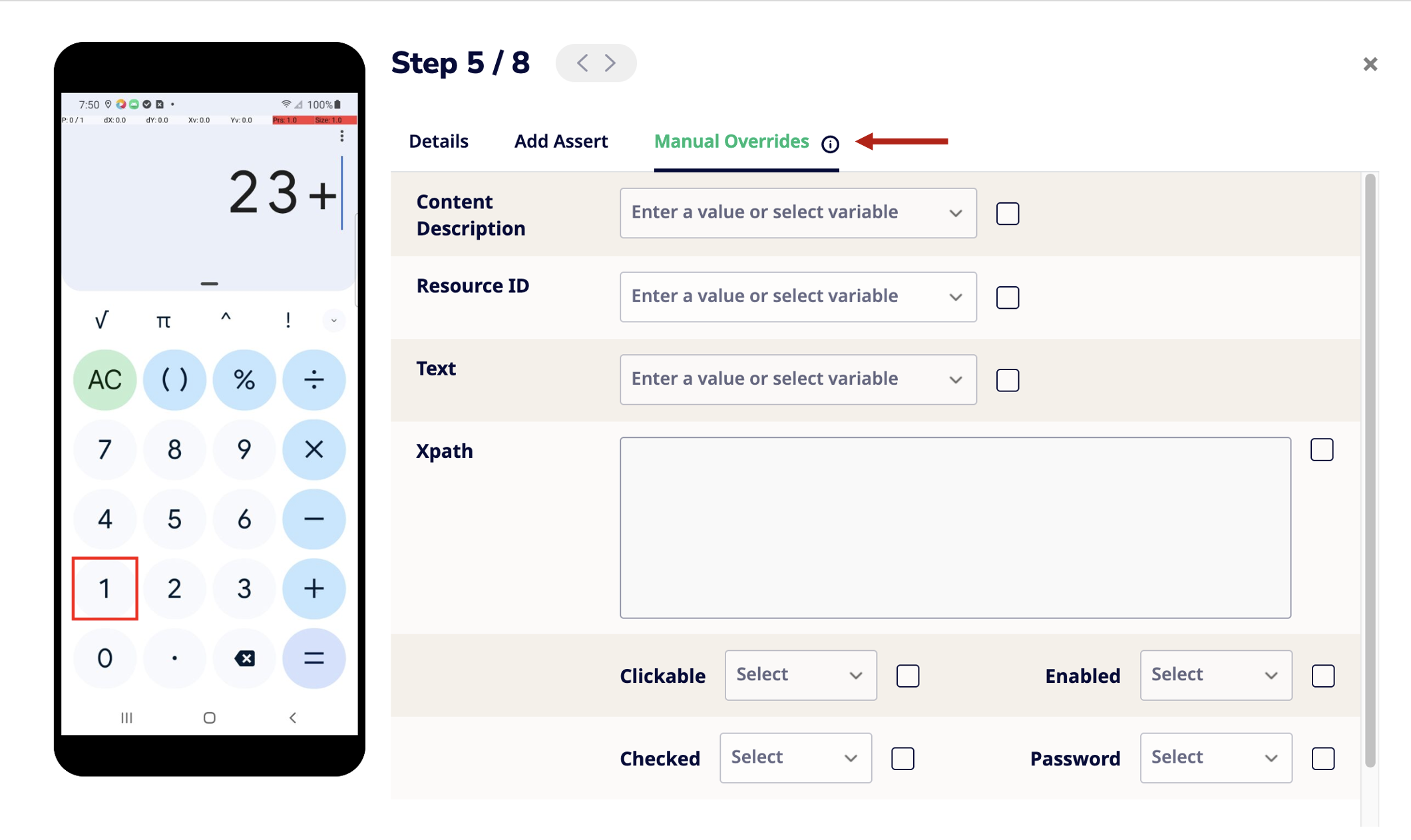
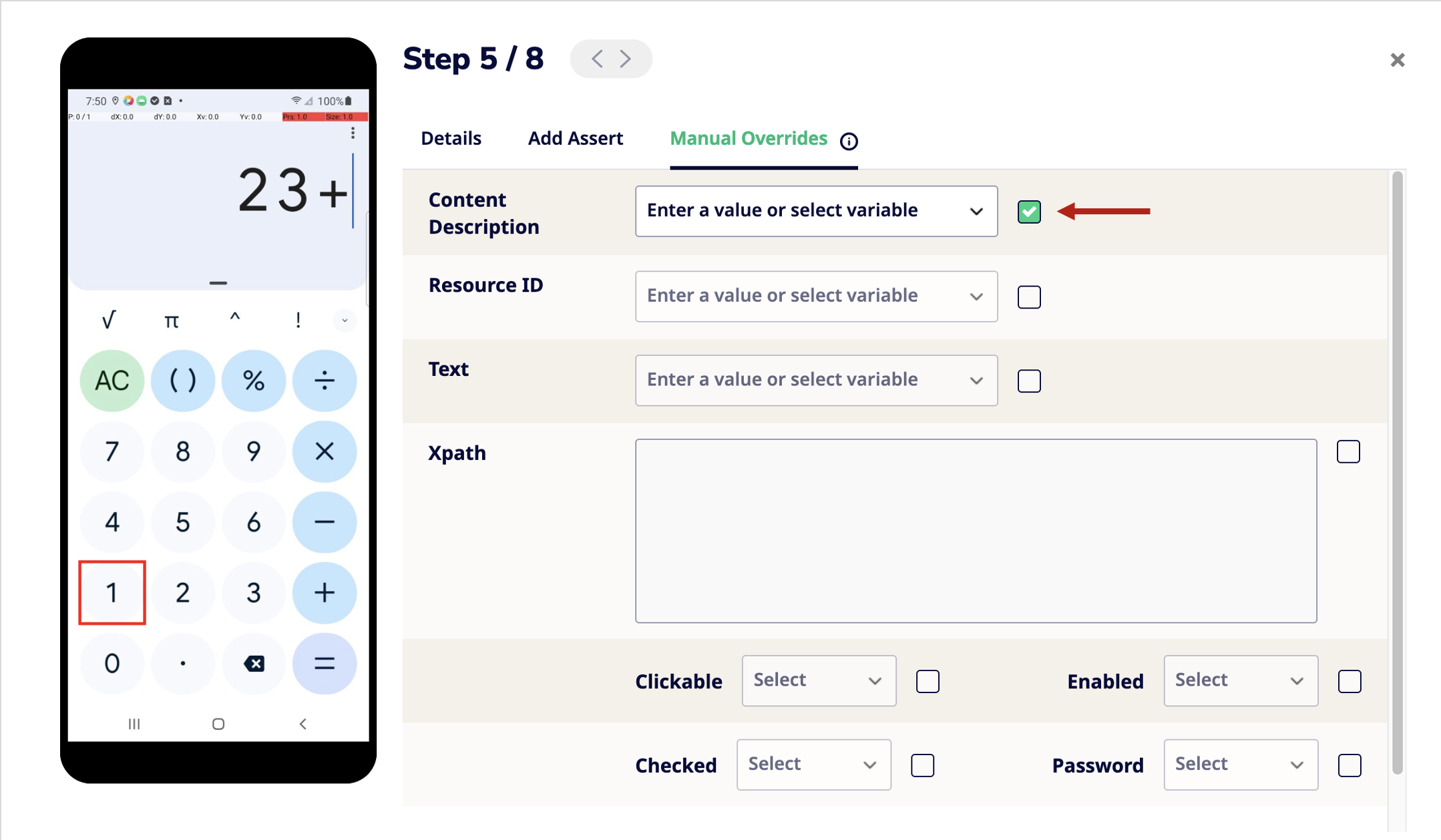
- You can click on the Manual Overrides tab in the same modal where you will be able to see options to specify details of the Content Description, ResourceID, XPath and so on, for which you can provide values and override default values with.
- Manual Override allows you to specify custom attributes for element selection, bypassing Sofy’s default matching logic.
- Single Attribute Selected → Sofy uses only that attribute to locate the element.
- Multiple Attributes Selected → Sofy applies an AND condition. The element must satisfy the selected attributes for the step to pass. Case in point, if both Content-Desc = "Profile" and Text = "Profile" are selected, Sofy will only match an element where both conditions are true.

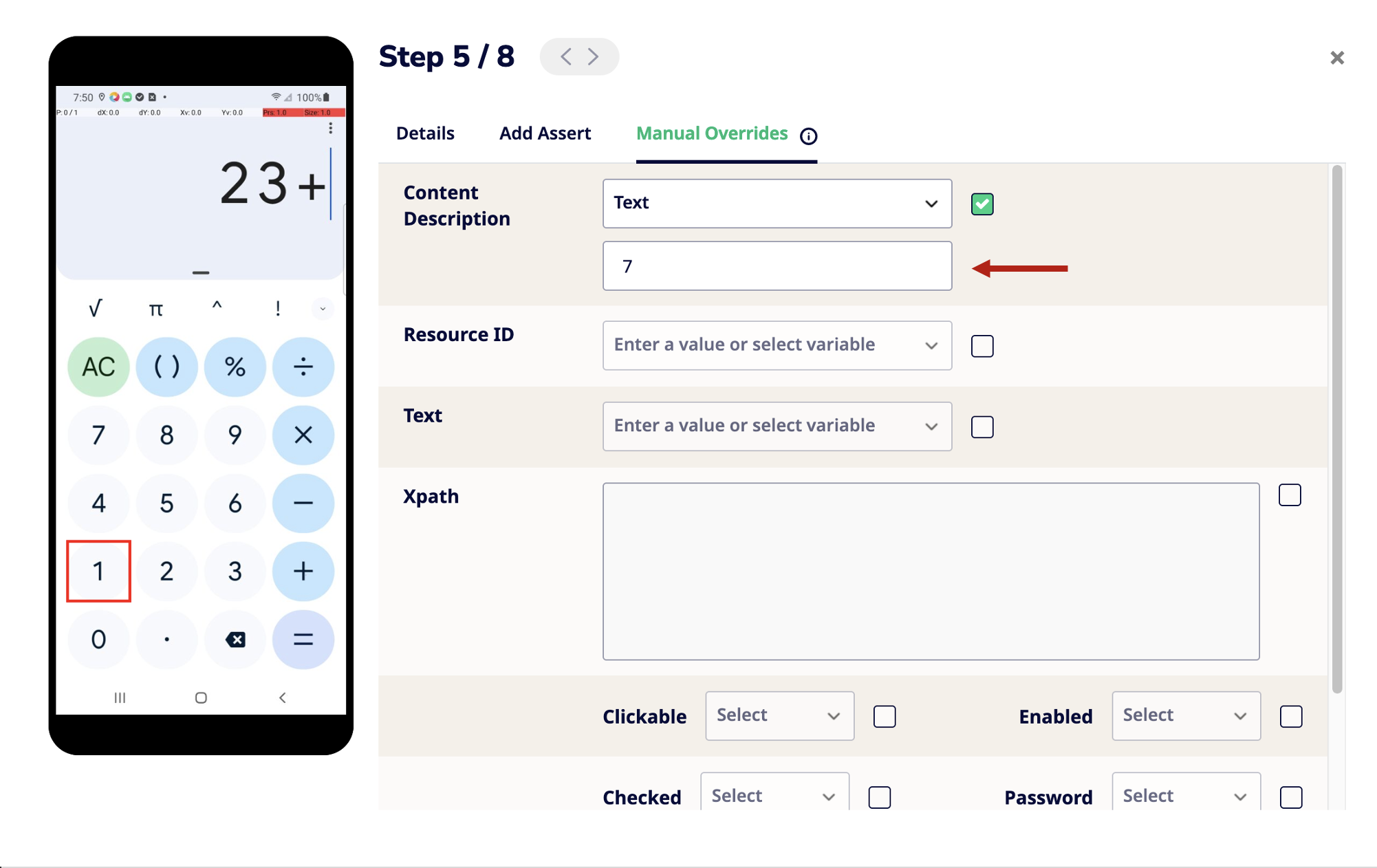
- For our example, let us assume that instead of selecting "1", we want Sofy to select the number "7" on the Calculator instead. So, we can specify the XML details related to "7" by checking any of the given boxes and providing a new value, say a new value for Content Description.

- When you enable a checkbox, you can either provide a value coming from a pre-stored variable or provide your own text input:

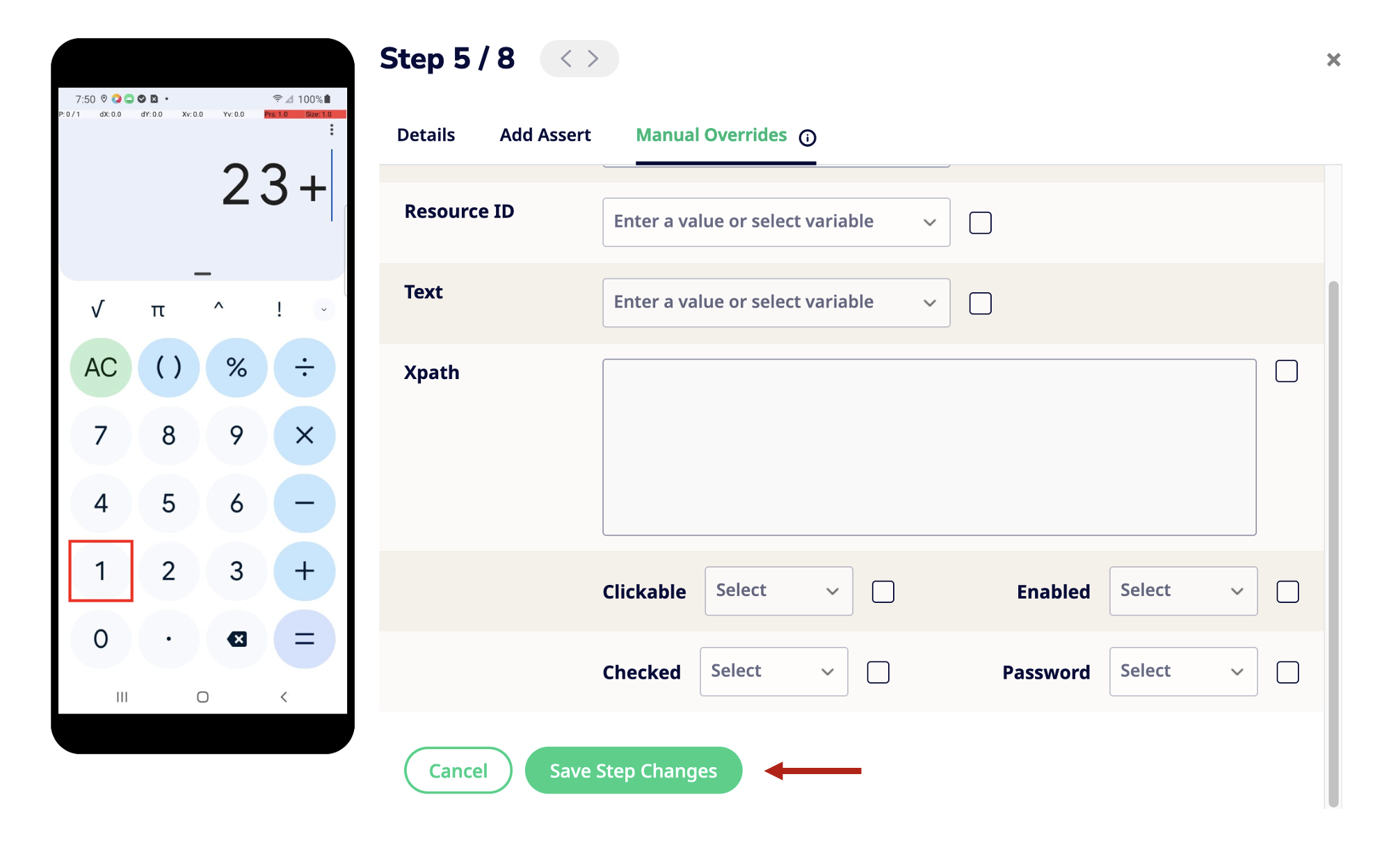
- Once you do that, you can click on Save Step Changes and will be able to see an Override being applied of the parameter specified by you in the Details tab. Note that at time of execution, Sofy will select the element based only based on the criteria provided. For this example, Sofy will select an element that has a content description equal to "7". It will not consider xpath, resource ID, text, clickable, and other properties during its selection process.


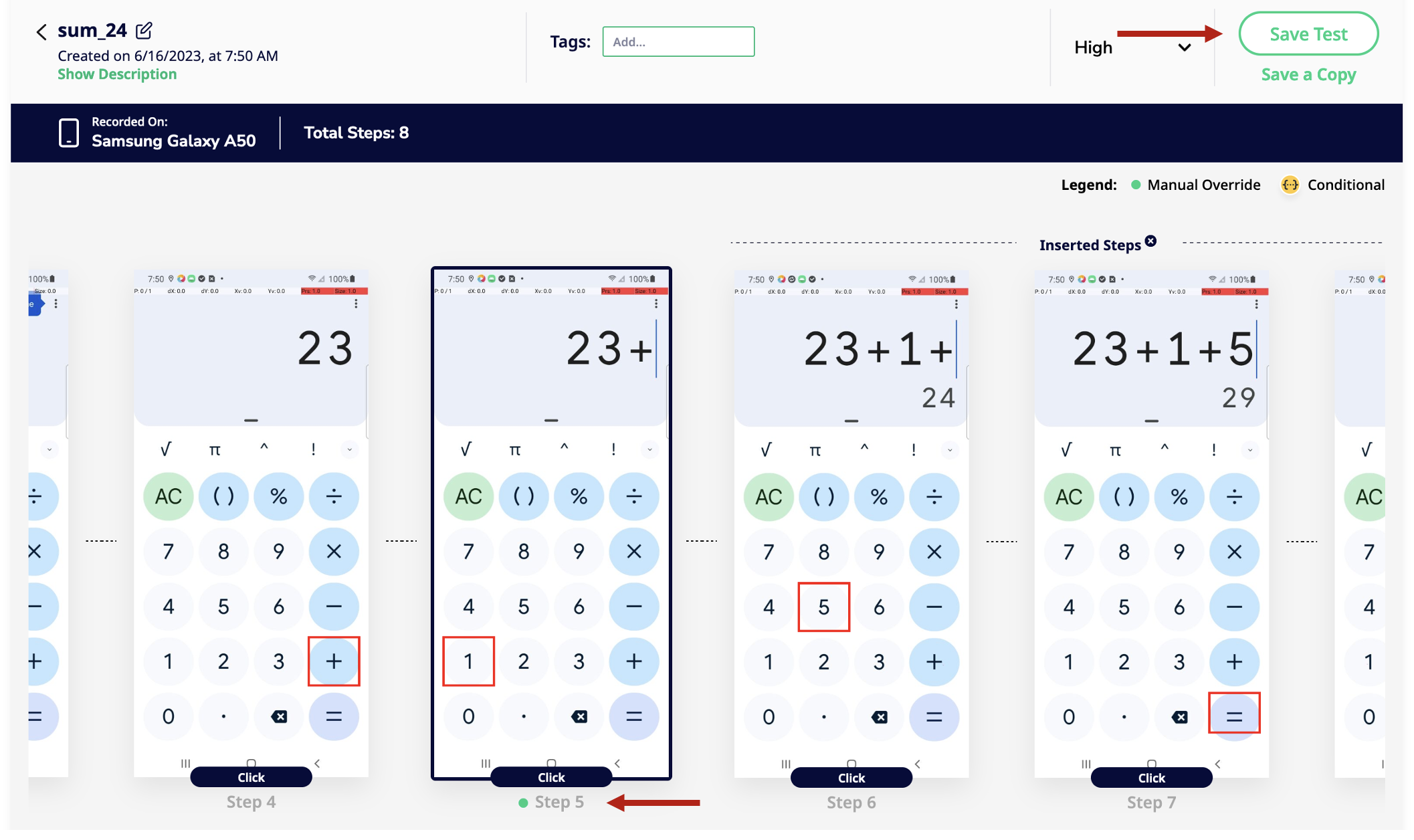
- The step over which Override has been applied will now have a green dot underneath it and you can save the test by clicking on the Save Test button on the top:

- Upon executing the test again, you will see that Sofy now selects the component based on the Override you provided, in our case, the number "7":

Using this feature, you can have Sofy ignore its internal matching algorithm & select a component according to how you'd like it to. You can perform complex matches with this feature such as a component being Clickable, being Checked or being Enabled.

Matching components based on Relative XPaths
You can also select components based on Relative XPaths as well. Relative XPaths are beneficial when the structure of the page may change, as they depend on the relationships between elements, rather than their specific positions in the DOM.
This will be useful in cases where you have dynamic web pages or applications with changing UI layouts.
In case, your relative XPath maps to more than one element, Sofy will select the first component which matches this criteria based on the XML structure.
Manual Override with Text
if you'd like to search for a specific text on the screen without needing to depend on the XML components of your application, then a Text Manual Override is the better option for you.

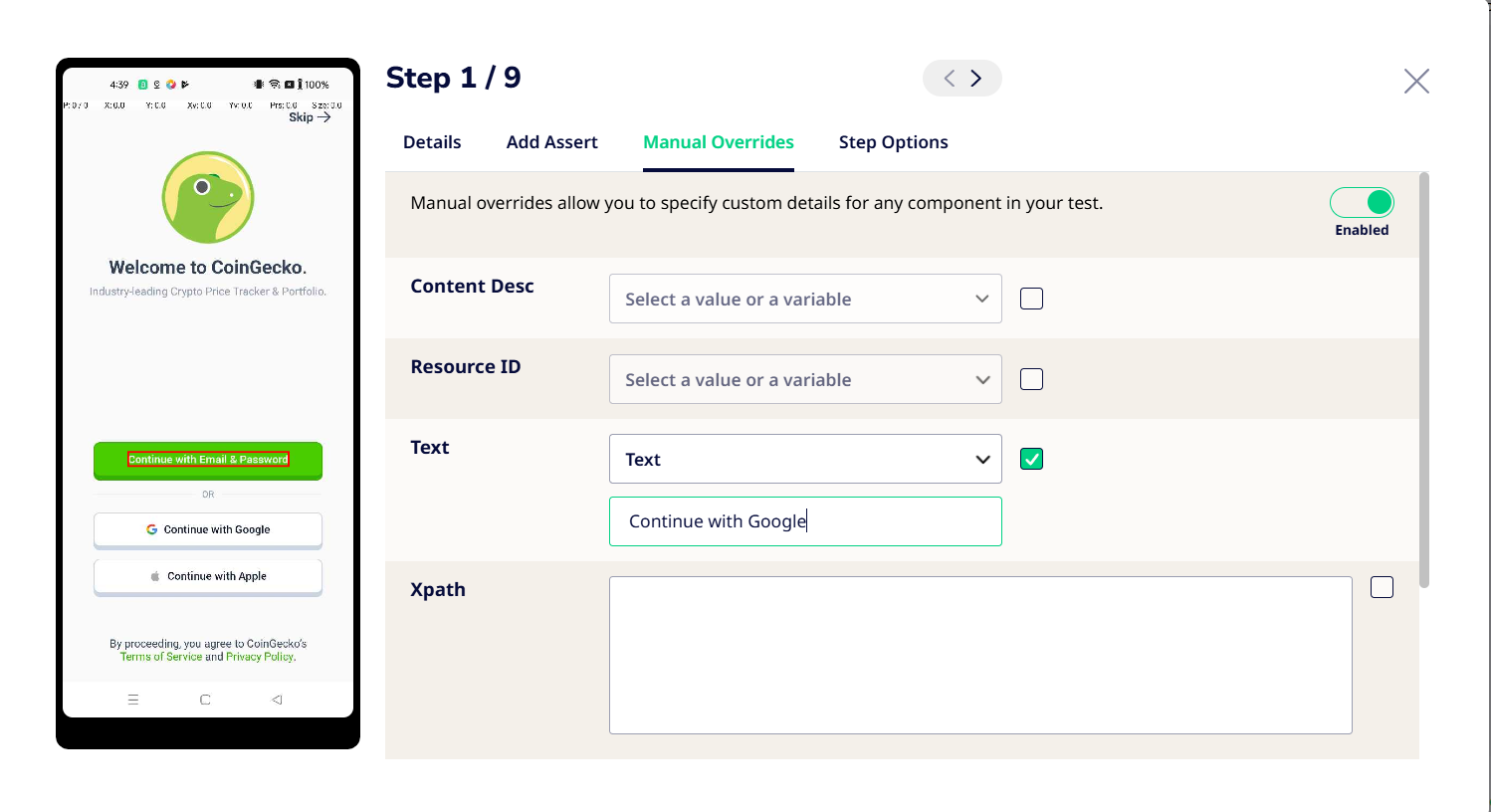
If you'd like to override a click step using visible text—for example, switching from "Continue with Email and Password" to "Continue with Google"—you can do so easily using the Manual Override section.
- Enable the Text field under Manual Override.
- Enter the exact text Sofy should search for on the screen (e.g., "Continue with Google").
- Sofy will locate and interact with the matching element—no need to inspect the XML manually.
If the specified text is not visually located on the screen using OCR, Sofy will automatically fall back to component-based matching to keep the test running. While OCR is powerful, it does have some constraints:
- Multi-line text: OCR may not always recognize phrases that span across multiple lines.
- Dynamic layouts: If an element appears in varying positions (e.g., the Order Anything tile that may show up in the first or second row), OCR may not consistently read it as a single phrase.
- Visual complexity: Highly stylized fonts, overlapping text, or low-contrast text may reduce recognition accuracy.
As a best practice, we recommend you choose shorter, single-line text labels (e.g., Pharmacy, Order, or Anything).
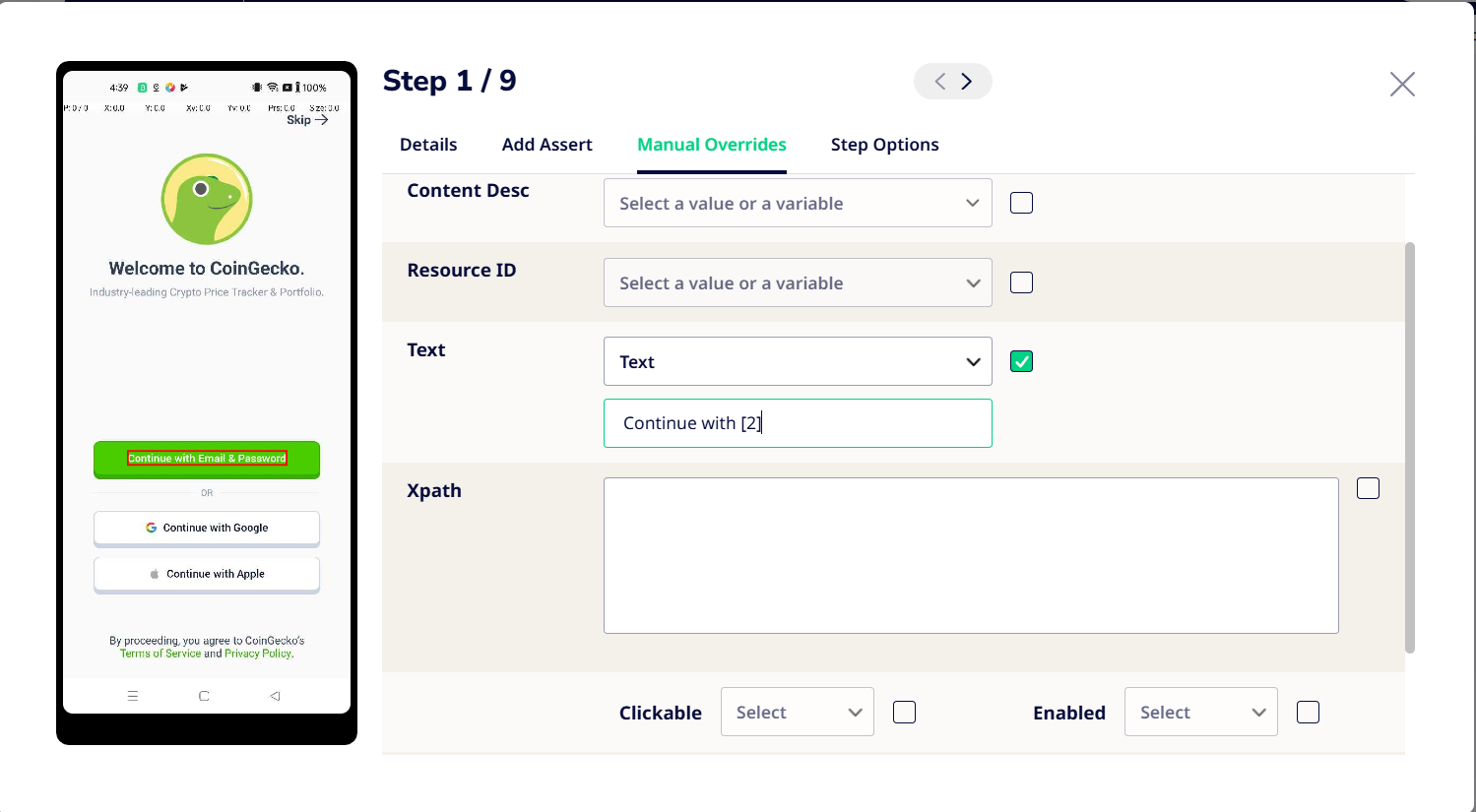
If multiple elements have similar text (e.g., "Continue with Google", "Continue with Email"), you can specify which instance to target.
Simply append [n] to your text (e.g., "Continue with [2]") where n is the index of the desired match.
If no index is specified, Sofy will use the first match found on the screen.
This gives you greater control over dynamic UI scenarios—without needing to dig into technical XML structures.

Manual Override in Lab
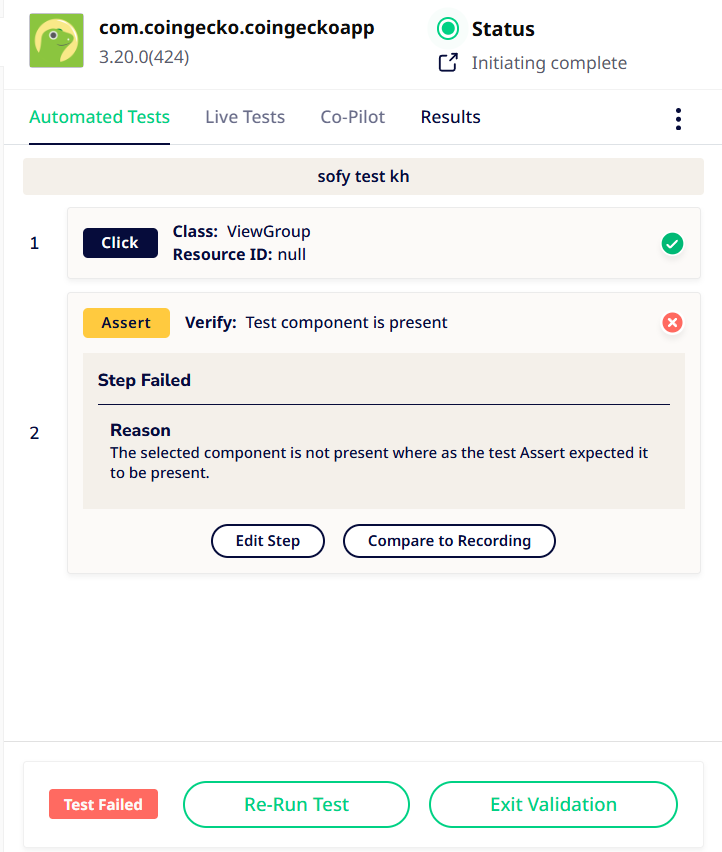
If your test fails validation in lab, you can now edit steps with more preciseness using manual override in lab as you do in the offline edit mode.
- Once your validation fails, click on Edit Step as shown in the validator below.

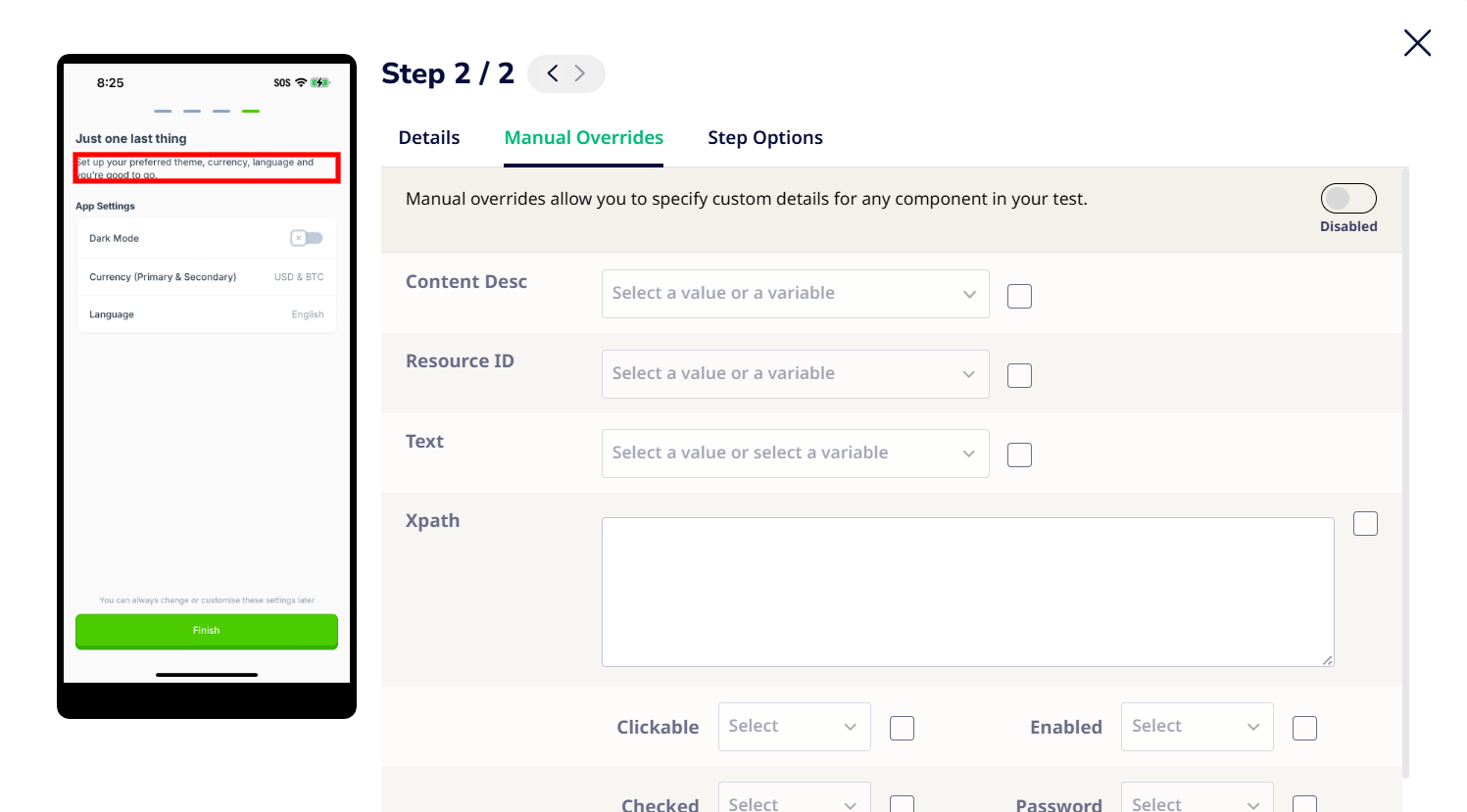
- You will now see Manual Override as one of the options to use in making precise and confident edits.

The ability to use Manual Overrides in Sofy lab itself allow you to make easy edits without needing to navigate to the offline mode.
